We are a web and mobile design, development, and digital marketing agency. Request a Quote

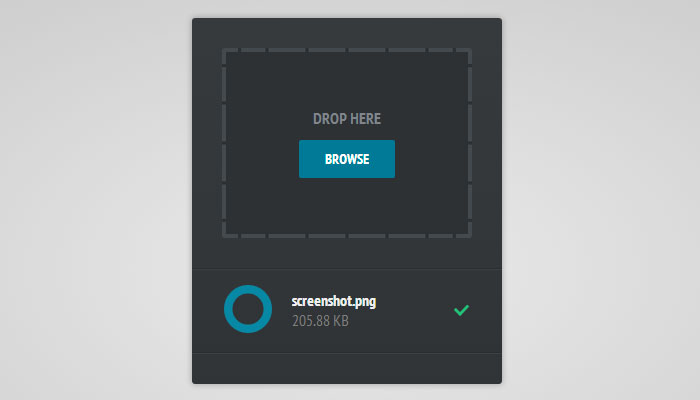
Today I am going to cover a tutorial which is on Ajax technology, with the help of this tutorial you can create your own Ajax powered drag and drop based file uploading form.

With the help of Ajax file uploader form you can upload a file by simply dragging the file directly onto specified uploading area and file uploader automatically will start uploading the file onto server.
To achieve this functionality the tutor is using the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface.
|
[button link=”http://tutorialzine.com/2013/05/mini-ajax-file-upload-form/” size=”medium”]Access Tutorial[/button] |
[button link=”http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/” size=”medium”]Demo[/button] |
[button link=”http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/mini-upload-form.zip” size=”medium”]Download[/button] |