We are a web and mobile design, development, and digital marketing agency. Request a Quote

I suppose everybody is aware with a grid layout if you are not yet aware then visit www.pinterest.com to check out the grid layout auto loading of items on scrolling.

In an auto loading grid layout as you scroll down the webpage the items of webpage automatically gets loaded, resized fit into a proportionate width and height.
Pinterest like grid layout feature you can get by using Masonry (a jquery plugin) but what about the loading effect, although Masonry comes with a handy default loading effect but if you are looking to add more loading effects in grid layout items then this tutorial is for you.
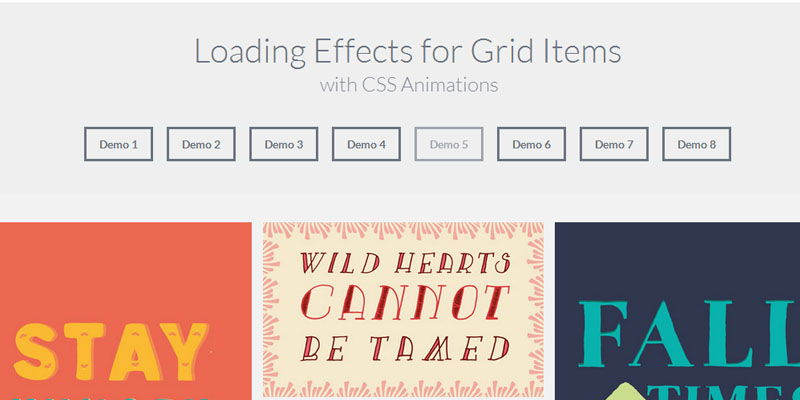
I am going to share with you a tutorial that will guide you through to create/implement different kind of loading effects i.e. fade in, slide up, box out and 3D loading effects.
|
[button color=”red” size=”small” link=”http://tympanus.net/codrops/2013/07/02/loading-effects-for-grid-items-with-css-animations/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/GridLoadingEffects/index.html” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/GridLoadingEffects/GridLoadingEffects.zip” target=”blank” ]Download Source[/button] |