We are a web and mobile design, development, and digital marketing agency. Request a Quote

Today in this particular post I am going to share with you a tutorial that will guide you to highlight the differences between two images.

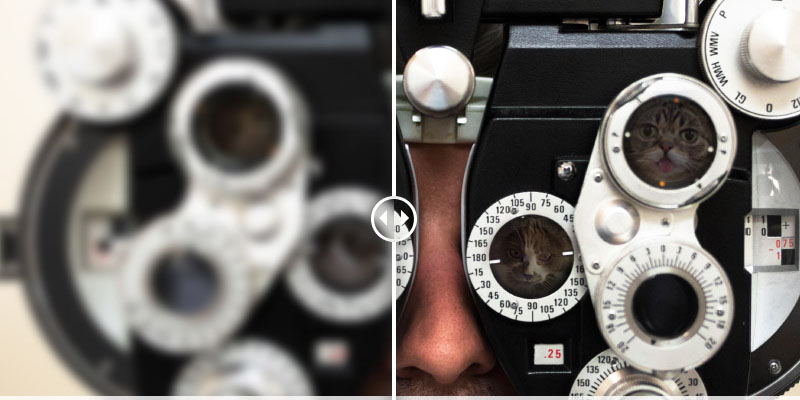
To highlight the differences between two images the tutor is using two stack images placing one after another thereafter with the help of slider pointer swipe out previous image and highlight the actual image.
This tutorial is created by Zurb Foundation, the tutor is using CSS clip property to trim the image from the left side and allow image from the right side to show through the container.
[button color=”red” size=”small” link=”http://zurb.com/playground/twentytwenty” target=”blank” ]Demo / Download[/button]



