We are a web and mobile design, development, and digital marketing agency. Request a Quote

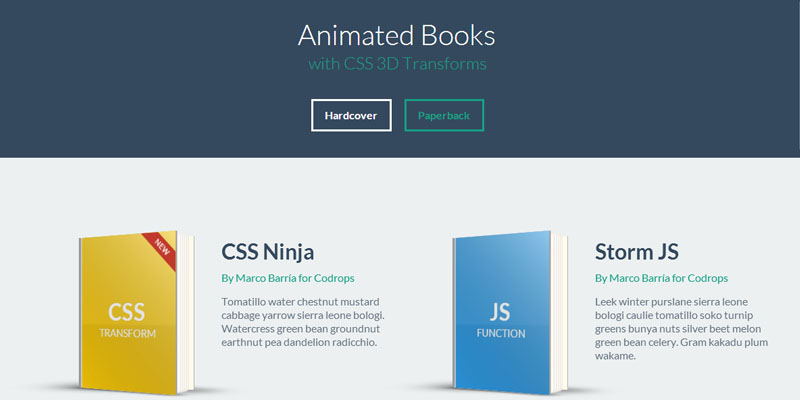
In this particular post I am going to cover a tutorial that is all about creating animated books.

Created by using HTML5 and CSS3 there are two kinds of demo (of layout) you can see of animated book the first one is in Hardcover and second one is in Paperback.
In both demo the only difference is layout of the book when you over the mouse over a book then the inner pages of book will automatically flip out and once you remove the mouse from book the pages will be restored to its origin.
In this particular effect the author of this animated book is using CSS3 3D transform effects which is supported only by modern and latest browser version like Chrome, Mozilla, Safari, IE and etc.
|
[button color=”red” size=”small” link=”http://tympanus.net/codrops/2013/07/11/animated-books-with-css-3d-transforms/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/AnimatedBooks/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/AnimatedBooks/AnimatedBooks.zip” target=”blank” ]Download Source[/button] |