We are a web and mobile design, development, and digital marketing agency. Request a Quote

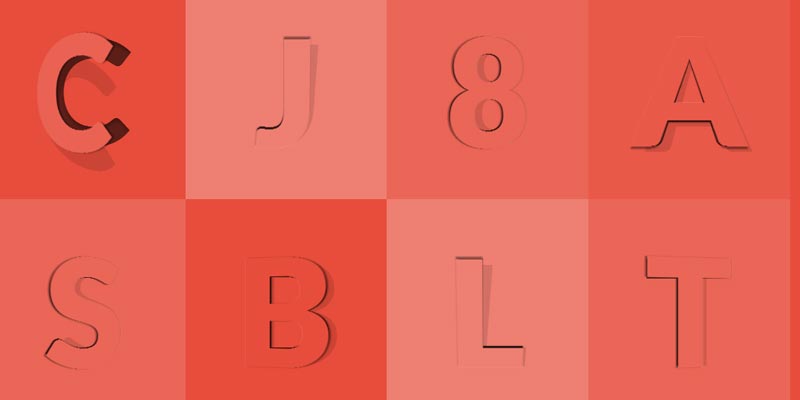
In this tutorial you will learn how to create 3D animated opening type effect in CSS3, with the help of pseudo-elements, CSS transforms and transitions.
This 3D animated open type effect is inspired by Edenspiekermann’s Open Type project.