We are a web and mobile design, development, and digital marketing agency. Request a Quote

In web every single pixel counts then it’s advisable to utilize your web page space efficiently and in a more productive manner.

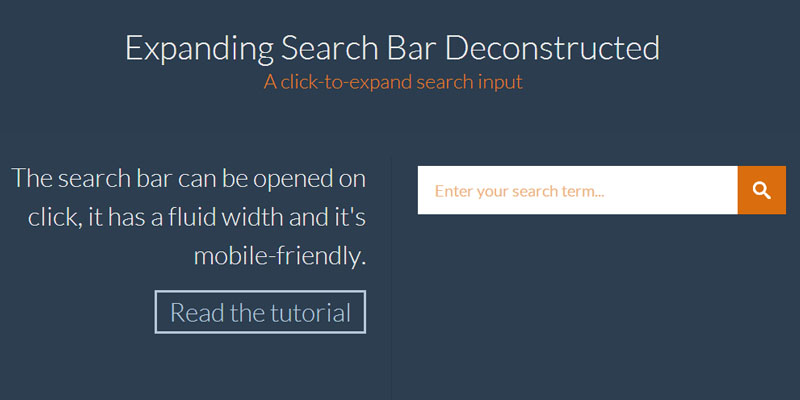
Today I am going to share a tutorial which is all about creating a search input box which is initially visualize as search icon button once you will click on the icon it will slide out to its left to let you offer an input box in which you can enter your search string.
The search input box is light weighted and has responsive layout with awesome user interface which can be fit to any device. This search bar is created in latest client side language CSS3 and HTML5 and supported by modern web and mobile browser.
To open expandable search box you have to just click on search icon and to close it you again just have to click over search icon.
|
[button color=”red” size=”small” link=”http://tympanus.net/codrops/2013/06/26/expanding-search-bar-deconstructed/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Tutorials/ExpandingSearchBar/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Tutorials/ExpandingSearchBar/ExpandingSearchBar.zip” target=”blank” ]Download Source[/button] |