We are a web and mobile design, development, and digital marketing agency. Request a Quote

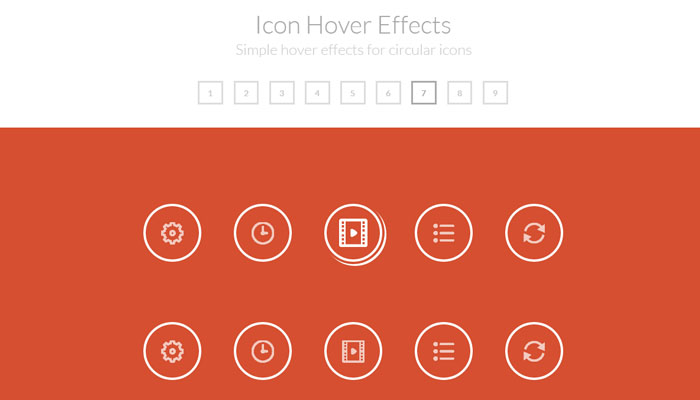
We have seen so many animation effects by using CSS3 and HTML5 in this direction I am going to share you a wonderful tutorial that guides you through to build awesome icon hover effect.

This stylish hover effects are achieved by using CSS transitions and animations on the anchors and their pseudo-elements.
There are 9 types of demonstration of this effect that are enough to create a stunning hover effect and amaze your visitors.
These effects are supported by modern browser i.e. Safari, Mozilla, Opera and Chrome etc.
This hover effect is not limited up to desktop technology rather it can be widely used in different devices and mobile independent platform like Androis and iOS etc. while making mobile apps or responsive websites.
Ever since HTML5 and CSS3 are originated they are changing the look and feel of our web page, they are shaping and making stylish User Interface.
|
[button link=”http://tympanus.net/codrops/2013/05/30/simple-icon-hover-effects/” size=”medium” target=”_blank”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Development/IconHoverEffects/” size=”medium” target=”_blank”]Demo[/button] |
[button link=”http://tympanus.net/Development/IconHoverEffects/IconHoverEffects.zip” size=”medium” target=”_blank”]Download[/button] |