We are a web and mobile design, development, and digital marketing agency. Request a Quote

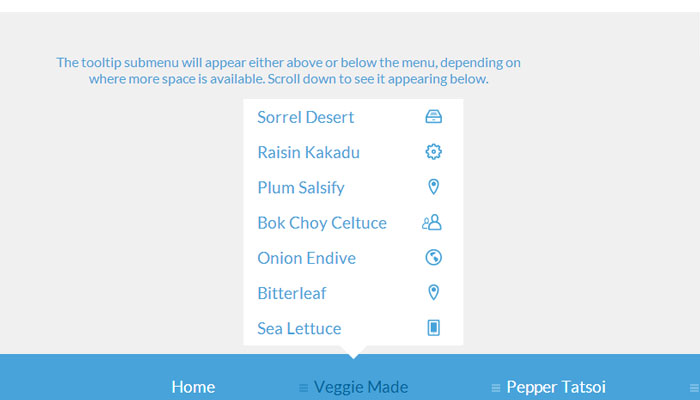
Today I am going to share you an awesome tutorial to design a tooltip menu using Modernizr’s (A javascript detection library for HTML5/CSS3) touch detection technology.

You can reveal the submenu item either by clicking on it or by hovering over item. This tooltip menu either can appear on the top navigation or bottom of the page depending on the space of the web page and client screen resolution.
|
[button link=”http://tympanus.net/codrops/2013/05/23/tooltip-menu/” size=”medium” target=”_blank”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Blueprints/TooltipMenu/” size=”medium” target=”_blank”]Demo[/button] |
[button link=”http://tympanus.net/Blueprints/TooltipMenu/TooltipMenu.zip” size=”medium” target=”_blank”]Download[/button] |