We are a web and mobile design, development, and digital marketing agency. Request a Quote

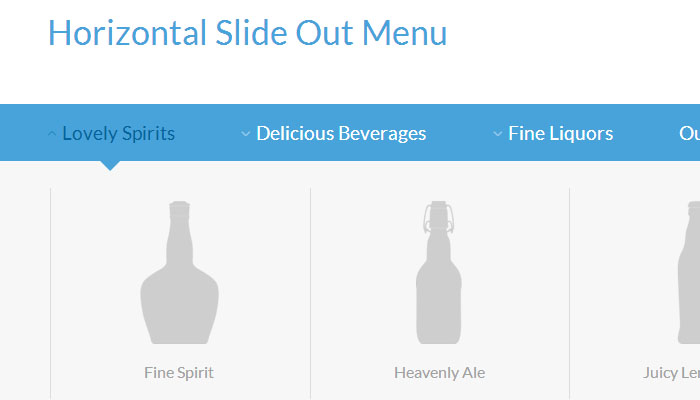
In an e-commerce website many look to add product in top navigation. In this tutorial the tutor has shown you a way to create a horizontal slide menu with images.

It has a neat and clean user interface to improve your navigation, when you click on a particular menu item in on a navigation bar it slide in a set of horizontal image with fade transition effect. Further you can click on any image to land on a particular page.
|
[button link=”http://tympanus.net/codrops/2013/05/17/horizontal-slide-out-menu/” size=”medium”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Blueprints/HorizontalSlideOutMenu/” size=”medium”]Demo[/button] |
[button link=”http://tympanus.net/Blueprints/HorizontalSlideOutMenu/HorizontalSlideOutMenu.zip” size=”medium”]Download[/button] |