We are a web and mobile design, development, and digital marketing agency. Request a Quote

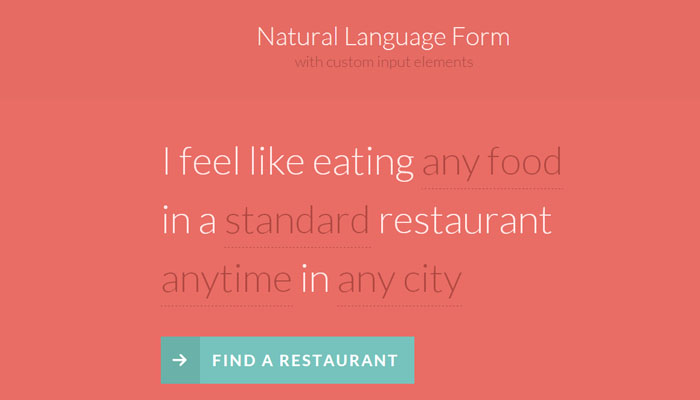
Today I am going to talk about Natural language User Interface which is a new way to take data input from client (user). This UI is a collection of words, phrases and verb etc. or in a layman language the language we use while speaking or addressing to our near and dear ones in terms of its web uses we can use Natural Language UI while creating, selecting data modifying data. However this is just the beginning of this new kind of UI but our web community seems a high potential (growth) in it.

Okay let’s take a real example: http://escapeflight.com/ is the website where you can see the use of Natural language User Interface to take form input from user.
If you want to implement the same natural user interface form element in your next web project, then I am going to show you a tutorial, with the help of this tutorial you can create an awesome natural language UI form element.
|
[button link=”http://tympanus.net/codrops/2013/05/21/natural-language-form-with-custom-input-elements/” size=”medium”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Tutorials/NaturalLanguageForm/” size=”medium”]Demo[/button] |
[button link=”http://tympanus.net/Tutorials/NaturalLanguageForm/NaturalLanguageForm.zip” size=”medium”]Download[/button] |