We are a web and mobile design, development, and digital marketing agency. Request a Quote

This time I found a very good elegant jquery plugin to solve your modern gallery problem, it is equipped with CSS3 and supported by all modern browser like Chrome, Safari, Mozilla and Internet Explorer (latest version) etc.

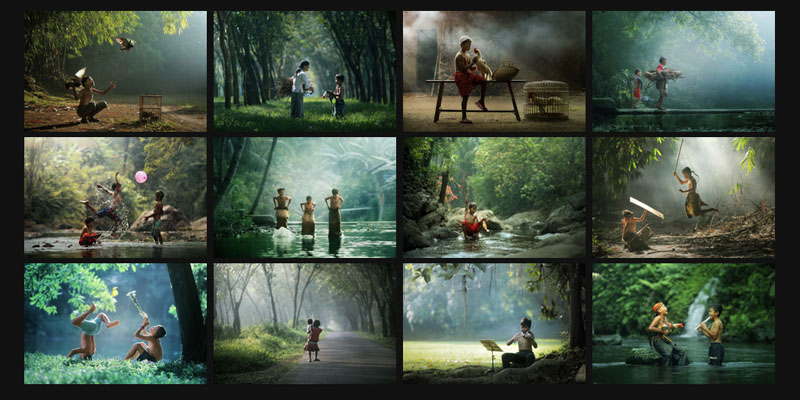
S Gallery is a jquery plugin which let you create responsive gallery with CSS3 animations.
This plugin is free and open source, its source code you can find on Github or can fork its repository to your Github account as well.
S Gallery created gallery loads in grid view and when you click on particular image it open in detail view the rest just invisible with box in and out transition effects created with the help of CSS3 a part from this there is an option to switch to full screen mode as well.
Once open an image you can navigate to other single view image with the help of right and left arrow navigation, all image loads with fade in and out effect (created with the help of CSS 3).
Because it is fully responsive gallery then a gallery created with S Gallery jquery plugin can be automatically resized its layout according to the different dimension of browser.
|
[button color=”red” size=”small” link=”http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery-plugin-with-css3-animations/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery-plugin-with-css3-animations/demo/index.html” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”https://github.com/SaraSoueidan/s-gallery-responsive-jquery-plugin” target=”blank” ]Girhub Source[/button] |



