We are a web and mobile design, development, and digital marketing agency. Request a Quote

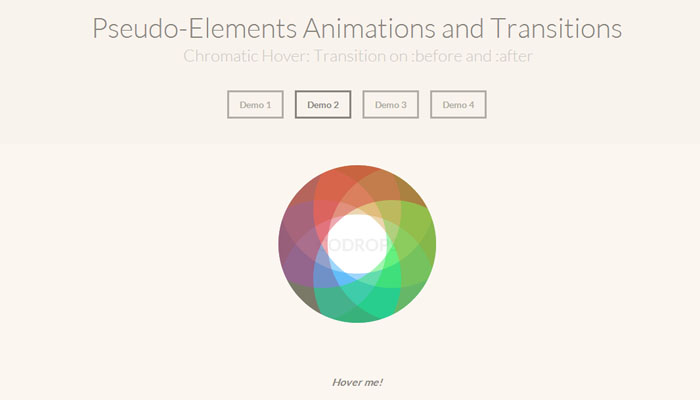
Pseudo Elements are basically used to give special effects on html elements.

Examples of Pseudo Elements are: Mouse Hover, Visited, before and after etc.
Before CSS3 and HTML5 came in lime light we had very basic special effects that we were using over html elements but ever since CSS3 and HTML5 came, they both are changing look of the web. Now we have plenty of option to give our creative imagination a reality.
Every day we find a new tutorial to create html5 and css3 based animation and special effects. In this post I am going to share you exceptionally designed awesome special effects on Pseudo Elements.
|
[button link=”http://tympanus.net/codrops/2013/05/22/examples-of-pseudo-elements-animations-and-transitions/” size=”medium” target=”_blank”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Development/PseudoElementsAnimationsTransitions/” size=”medium” target=”_blank”]Demo[/button] |
[button link=”http://tympanus.net/Development/PseudoElementsAnimationsTransitions/PseudoElementsAnimationsTransitions.zip” size=”medium” target=”_blank”]Download[/button] |